
NumansHQ
Directory Structure
Our mission at Numans is to simplify an organisation's people ops tasks and enhance the employee experience. Numans currently has an admin dashboard and an employee form.
This begins with allowing the org to save and collect the information they need. Most of the tools out there are either rigid or difficult to use when it comes to this task. This pushed us to make one of our core system features, the Directory Structure (or 'Schema Builder' as we called it). The core idea behind this feature is that it needed to be Simple and Modular, imitating the feeling of building a Lego masterpiece.
We started building this with 1 designer and 1 full-stack engineer. Once we had our PoC ready, front-end engineers joined this project to help finesse it.
Assessing other tools
First and foremost what is a Directory Structure
An employee directory structure is a hierarchical organization of employee information within an organization. It typically includes information about employees such as their name, job title, department, contact information, and sometimes their photo.

We researched tools like Keka, Gusto, Rippling, Humaans, Zoho People etc. We found the following pros and cons
Pros
Admins are allowed to add and collect many different types of employee information types
Admins can add custom fields as they may have employee information which aren't part of the
Cons
Custom fields lack validations which frustrate the admin and the employee while filling in the field
Admins cannot reorder, control or give the necessary permissions to specific employee information.
Eg: They cannot hide sensitive data unless the system has a specific component for that particular data
The Solution
We built the directory structure keeping the best practices of the current products in mind. I've broken the entire solution into the various components that constitute the directory structure.

Though lets begin with the most basic building block, the Field.
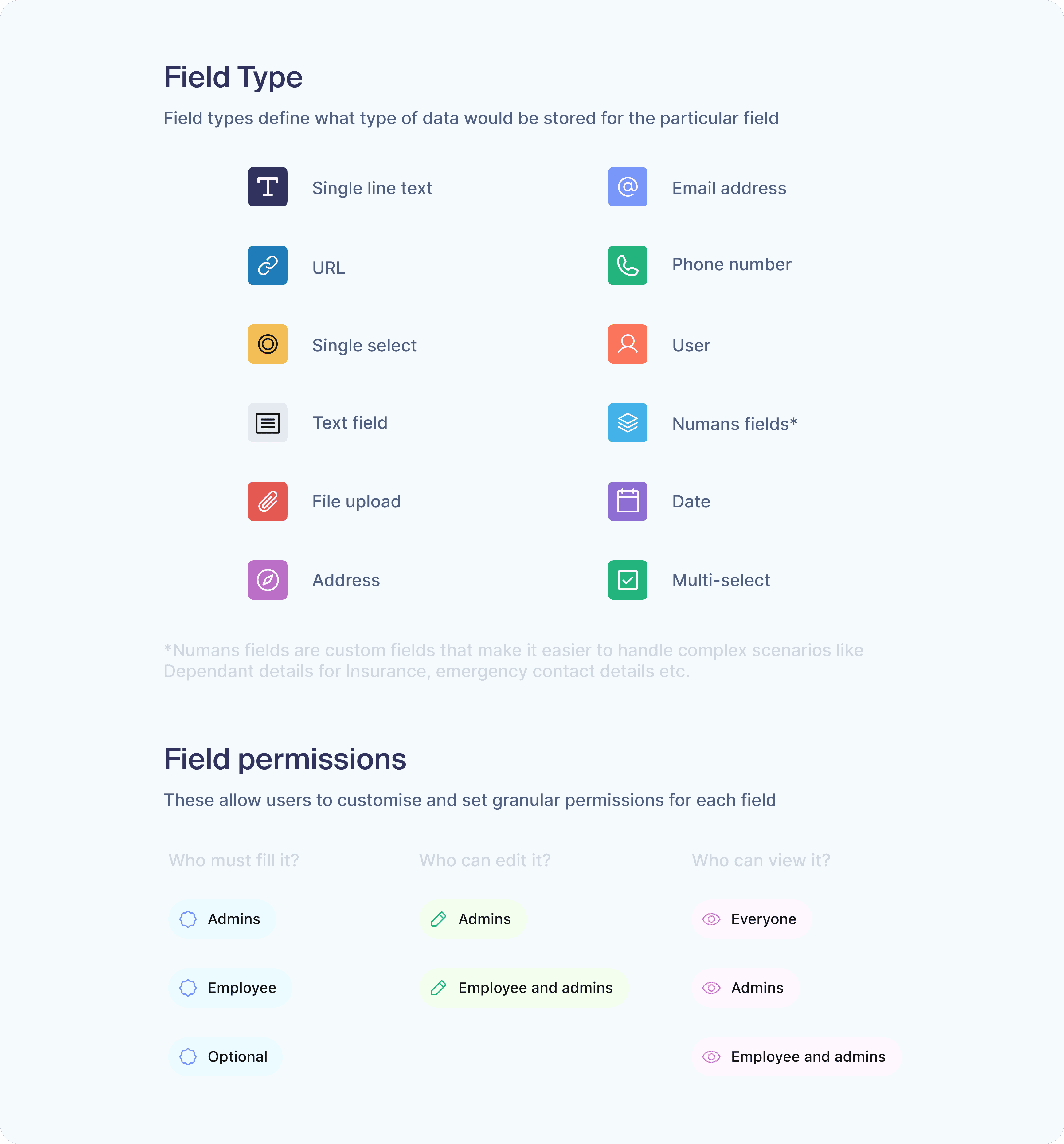
Anatomy of a field
A modular product allows a user to tailor it to their own needs, but it must be constructed with a strong foundation. By building it in an atomic way, we defined the type of data a user can create, permissions they can set, reordering, etc. This would be a part of the admin dashboard side of Numans
Fields and sections were the solution to this problem

Field types and field permissions are 2 types of props that differentiate fields

The viewing permissions were added as we had already planned to build out an employee portal.
Putting the pieces together
Step 1 was just creating the base of the Lego, now came the fun part. Actually building the rest of the Directory Structure settings up.
These were actions that would create rippling affects across the product and not something that would be changed on a constant basis. We needed to give users the awareness of the number of changes made, the ability to reset, search, go to a section fast and yes a save and a dismiss button.

Custom fields
In our research, we explored what kind of data organisations wanted to save for their employee directory and came up with a comprehensive list of options. However, some things are unique to organisations, such as 'Security training completion'. When we began, we knew that users would want to be able to add their own Custom Fields.

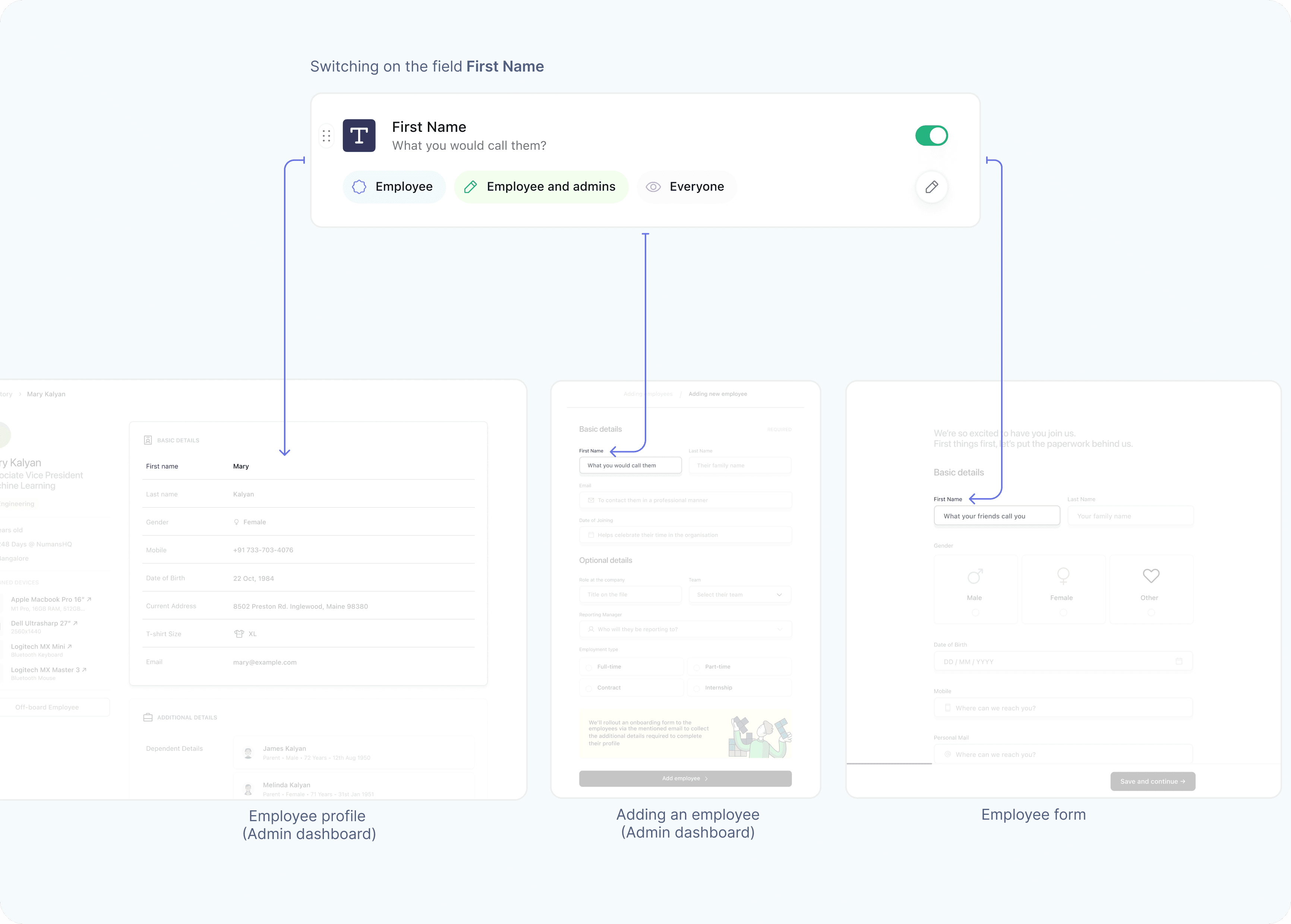
Product wide implications
The directory structure being the core foundation of our product had far-reaching implications on a lot of flows both on the admin dashboard and the form the employee has to fill.
The challenging part here was to handle error messages and placeholders. The field description fills in as the placeholder for an empty field. Validations worked according to the field type resulting in the appropriate error message. This was especially fun to build out as this added a bit of spice and context to each action the admin/employee has to take.

Future
We built out the directory structure settings keeping in mind the speed of execution and omitted some features which we are planning to release in the future:
Setting separate placeholders for each form
Allowing users to add compensation data (The complexity here is handling currency conversions)
Showing form previews
Learnings
With a project as far reaching and modular as the Directory structure, a lot of testing is required.
Understanding the product road map and what would be built in the future helps better plan and scope out a core system.
This is a brief summary of the Directory structure. If would like to talk more about this or see discarded concepts, understand it in more depth feel free to reach out to me. You can find my details on the home page. Thank you for taking the time to read this, till then May the force be with you!